Definition of a Breadcrumb Navigation
 Breadcrumb navigation is a tool that is used in web searches that allows users to keep track of their locations within websites, documents, or programs. The easiest way to think of breadcrumb navigation is with the Hansel and Gretel reference for which breadcrumb navigation is named. The siblings left left breadcrumbs as they traveled, so they could find their way back. That’s basically how breadcrumb navigation works. Breadcrumb navigation may also be called a cookie crumb trail.
Breadcrumb navigation is a tool that is used in web searches that allows users to keep track of their locations within websites, documents, or programs. The easiest way to think of breadcrumb navigation is with the Hansel and Gretel reference for which breadcrumb navigation is named. The siblings left left breadcrumbs as they traveled, so they could find their way back. That’s basically how breadcrumb navigation works. Breadcrumb navigation may also be called a cookie crumb trail.
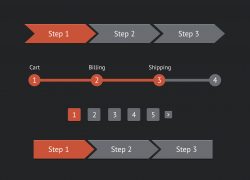
A breadcrumb trail tracks and displays pages that are viewed by a visitor of a website, usually in the order they were viewed. Breadcrumbs are listed in horizonal form under the masthead or navigation of a website’s page. Each breadcrumb is a link back to every previous page the visitor navigated through up until the current page. Breadcrumb navigation is most commonly seen using the slash (/), the greater than symbol, and arrows.
There are three different kinds of breadcrumbs, which are:
- Path breadcrumbs: Path breadcrumbs are dynamic breadcrumbs that show the path the user took to get to the page they are currently on.
- Location breadcrumbs: Location breadcrumbs show a website’s hierarchy relative to where the page is located.
- Attribute breadcrumbs: Attribute breadcrumbs provide information that categorize the website page that is currently being viewed.
Breadcrumb navigation can be useful for quickly getting back to a previous page you viewed, but the same can be done by using the browser’s “back” button if you know the page you wish to visit again was only a couple of pages back.
Why should website designers care about breadcrumb navigation? By offering breadcrumb navigation, you are giving your users the best possible experience when viewing your website. Users might not know breadcrumb navigation by name, but they are certainly aware of them considering most big websites use them and have for many years. Breadcrumb navigation is a familiar part of websites that users don’t have to learn about because they’ve used them forever.
Besides familiarity, breadcrumb navigation gets users where they want to be quickly. Imagine that a user is looking for a pair of shoes. They might click on a pair to view, decide they don’t like that pair and want to go back to the main shoe page. Breadcrumb navigation made that easier. It might look something like this:
Home / Apparel / Shoes / Blue suede shoes
By seeing this breadcrumb navigation bar, the user can quickly jump back to the shoe page to find another pair. It’s always a good idea to include the page they are currently viewing in the breadcrumb navigation. This will allow them to see where they are within the website. Think of it as a “you are here” sticker on a map at the mall.
What kind of websites benefit from breadcrumb navigation? Breadcrumbs are especially helpful for websites with a lot of content that is organized into various categories. This makes the user experience much smoother. A website with little content and few pages may not need breadcrumb navigation just yet.
Breadcrumb Navigation Definition Source:
Categorized in: Digital Marketing Glossary
LIKE AND SHARE THIS ARTICLE: